Android Studio – Material Design
Prima di scrivere codice è necessario, progettare l’interfaccia utente, in modo da rispettare l’esperienza d’uso
L’utente non sappiamo che USO farà dell’APP, è necessario concentrarsi su come un utente interagirà con L’app.
E’ bene soffermarsi sull’USO che farà l’utente dell’APP.
Il Design dell’interfaccia utente e dell’interazione con l’utente dovrebbe essere elegante, semplice, efficace e realizzato secondo le linee guida.
E’ bene rispettare gli Standard di Google. Google, ci offrono le Librerie e si aspettano che le Usiamo come dicono Loro.
DESIGN:
elegante
semplice, minimale
efficace (deve permettere di far le opzioni che l’utente di aspetta di fare)
La User Experience, cioè l’esperienza che si vuol dare con l’interfaccia (User Interface) che si sta progettando.
*****
Material Design? Perchè?
Metafora: carta e penna.
Rendere: Tattile. Rassicurare: Materiale Reale. Affinchè l’utente sia rassicurato, dal contatto.
Rendendo Tattile, Rassicurando l’utente, come se fosse Materiale Reale, è come se l’utente sapessi di poter premere qualcosa. L’utente sa come interagire (ad esempio premere qualcosa).
E’ legato all’esperienza dell’utente medio, nel mondo Reale.
Quando interagiamo nel mondo Reale, usiamo Carta e Penna. E’ l’esperienza che si vuole dare attraverso l’APP Android.
Obiettivo: creare un linguaggio visuale che sintetizza i principi classici di un buon progetto
DESIGN: occuparsi di Design, di solito vuol dire occuparsi di esperienza Reale.
Bisogna offrire un’unica esperienza, efficace, coerente su diversi dispositivi.
PRINCIPI
Metafora dei materiali.
Grafica, Colori e Profondità (indicazioni di Profondità)
PRINCIPI:
Grafica, Colori, Profondità, Tatto e anche il Movimento ha un significato
Il movimento mantenendo una coerenza sia sintattica, che sematica.
Ci sono degli elementi che si muovono, ma gli stessi mantengono una coerenza, un significato.
→ Unifica la razionalizzazione dello Spazio.
Nell’animazione e nella parte fisica è difficile riconoscere il Tocco, son cose Fisiologiche.
***
Poter riconoscere quanto un Utente, stia toccando lo schermo. Riconoscere se sta toccando forte e far le animazioni.
1) Superfici e Bordi: danno indicazioni visuali, presenti nella Realtà. (Ciò che è valido nel Reale, noi lo simuliamo nel Virtuale)
2) Uso di attributi tattili familiari, aiutano l’utente o chi usa l’App a capire come si usano.
Se noto qualcosa che simula, tutte le caratteristiche fisiche che si trovano nel mondo Reale, mi da il senso che l’oggetto io possa cliccarci o trascinarlo.
3) la flessibilità di nuovi materiali crea nuovi modi d’uso. Se guardo qualcosa sull’interfaccia, io mi aspetto che funzioni come se fosse un oggetto reale. Quindi anche la Fisica, di mezzo.
Quando sposto, premo un oggetto sull’interfaccia, si comporta esattamente come se tale oggetto, sull’interfaccia sia nel mondo reale.
Sono principi e in seguito c’è la Loro realizzazione.
Fondamenti di: Luce, Superfici, Movimenti esprimono informazioni su come gli oggetti si muovono, interagiscono ed esistono nello spazio gli uni in relazione con gli altri
Un bottone sull’interfaccia, se proietta una certa ombra. Se proietta lo stesso bottone una profondità.
A seconda della proiezione della Luce sull’oggetto, l’oggetto avrà la Sua Ombra.
Tutto questo deve essere simulato sull’interfaccia.
STIAMO SIMULANDO UN MONDO REALE.
Il tutto con Materiali che riflettono anche la Luce e che agiscono in uno spazio in cui sono correlati tra Loro.

Premendo un pulsante, l’ombra dei bordi, la luce passa di più.
E’ come se stessimo realizzando sull’Interfaccia, qualcosa di fisico.
Guardando i BORDI, capiamo quali sono le parti che si possono Muovere.

Possiamo notare i tasti, della Tastiera e capire a seconda del Tasto, i Bordi e la Loro illuminazione. Da dove proviene la Luce.
Il concetto di ombra, luce, li conosciamo Noi col tempo. Ma da piccoli sono concetti che non abbiamo ancora nella mente.
STRUMENTI CHE CI DA O.S. ANDROID
PRINCIPI:
Grafica, Colori, Profondità, Tatto e anche il Movimento ha un significato
Il movimento mantenendo una coerenza sia sintattica, che sematica.
Con le Librerie che ci da il Material Design.
Concetti: TIPOGRAFICI
Griglie, spazi, dimensioni, colori, immagini
Griglie, spazi, dimensioni ( a seconda del tipo di carattere) , colori, immagini.
Ad esempio Dimensioni di tipo carattere, se utilizzassimo un Arial o Times New Roman
Questi concetti, (carattere, cambiarlo), creano delle gerarchie che dirigono l’attenzione.
Creare spazi neri o spazi bianchi, dirigono l’attenzione.
→ si devono scegliere con attenzione colori, aspetti tipografici a larga scala, spazi bianchi intenzionali
Enfasi sulle azioni dell’oggetto. Guardare un oggetto e capire più o meno l’oggetto, cosa possa fare. E’ come se vedessi una bottiglia e so di poterla prendere e poterla sollevare.
Oppure un bottone nel muro e quindi, capirei che posso andare a premerlo.
MOVIMENTO
Rispetta e rinforza il concetto che sia l’utente ad iniziare il movimento
(Movimento) che sia l’utente ad iniziare il movimento. L’utente capisce che può far un’azione con quell’oggetto e quando capisce che può far un’azione con quell’oggetto.
L’oggetto sull’interfaccia e si aspetta dei movimento, coerenti.
L’utente si aspetta che i movimenti, siano coerenti con quello che vede nel mondo Reale.
Le azioni dell’utente, guidano l’intero progetto. Quello che Noi vorremmo far fare all’utente.
Tutte le azioni, devono essere eseguite con un SOLO movimento, gli oggetti devono fornire all’utente, continuità dell’esperienza. Anche se tali oggetti si trasformano.
L’oggetto → non è che se viene premuto una volta si trasforma in un modo
E sempre tale oggetto, se viene premuto un’altra volta, si comporta in un diverso modo.
MOVIMENTO: utile e appropriato, deve dirigere l’attenzione
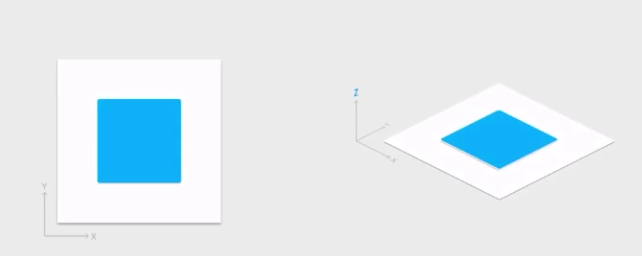
Come si simula il MATERIALE? 3D
Tale Materiale, deve avere qualcosa di fisico. Deve avere uno spessore.
Interfaccia, tutti gli oggetti che vengono disegnati sull’interfaccia, hanno uno Spessore.

Il materiale è qualcosa di Fisico e deve avere almeno uno spessore.
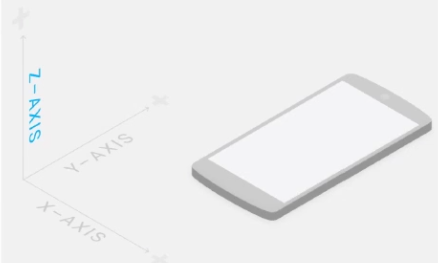
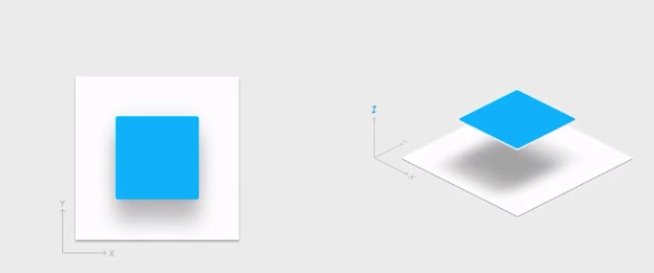
Ogni elemento è posizionato sull’Asse Z
L’asse Z è quello della profondità. Il Valore positivo, in questo caso il +, fa alzare verso di Noi.
E il valore negativo, giù, verso il -
Se l’oggetto sull’interfaccia, ha un’altezza e quindi una profondità allora deve avere Luci e Ombre.
L’oggetto, l’elemento a seconda dalla quale arriva la Luce simulata e ci deve essere la Luce simulata, avrà dei bordi più scuri.
LUCI E OMBRE
key light, luci direzionali
Ombra è l’assenza di Luce

Mentre Ambient Light, non ha dimensione. Viene da sopra.
→ Il Material Design ci permette di fare un Design d’ambiente, di materiale e non solo di elementi posizionati
Stiamo dando un’esperienza all’Utente.
Se volessimo capire cosa crea la profondità? Questi concetti di Luce.
Se non ci fossero giochi di Luce e ombre, non esistesse la Felicità.
La metafora dell’asse X, Y Z, viene dato dalla Luce. La Luce che da la profondità
PROPRIETA’ FISICHE
Io ho un oggetto e quest’oggetto mi fa capire cosa si potrebbe fare: forze.
Il Material Design deve simulare il Materiale.
I Materiali hanno caratteristiche di immatabilità e comporamento intrisenco
Comportamento Intrinseco
un materiale, capisco cosa ci posso fare. Se vedessi un materiale di plastica, potrei pensare di piegarlo (concetto di comportamento intrinseco)
Possono variare di dimensioni (larghezza e altezza).
MATERIALI: hanno lo spessore di almeno 1 Pixel

La Nostra User Interface, tutti i componenti, devono aver al massimo lo spessore di 1 Pixel.
Le dimensioni possono variare, lo spessore No. Lo spessore deve restare 1 Pixel.
Le (Ombre) sono proporzionali al valore di Z. Più l’oggetto è in rilievo, più le ombre sono proporzionali.


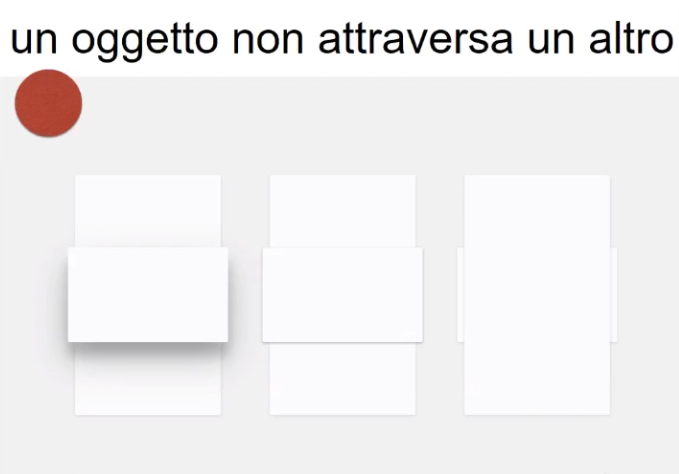
Più oggetti non occupano lo Stesso Spazio.

Più oggetti non occupano lo stesso spazio.
Gli oggetti devono far si di Avere un’ombra.
Due oggetti, ad esempio, uno sopra l’altro, Tali oggetti devono far si di aver un’ombra. Sono 2 oggetti diversi, occupano uno spazio diverso.
Hanno un loro spesso, in genere hanno ombra.

l’oggetto non può star dietro, poi sopra, poi in rilievo. NO!
Deve rimanere coerente.
Oggetti diversi, occupano il Loro spazio e non si intersecano.
TRASFORMAZIONE
Cambio forma, un oggetto da tondo → quadrato → rettangolo → ovale
Cambio dimensioni → gli oggetti, possono cambiare dimensione
Quadrato → Rettangolare →
Cambio di forma, cambio di dimensioni, ma l’oggetto non si torce.

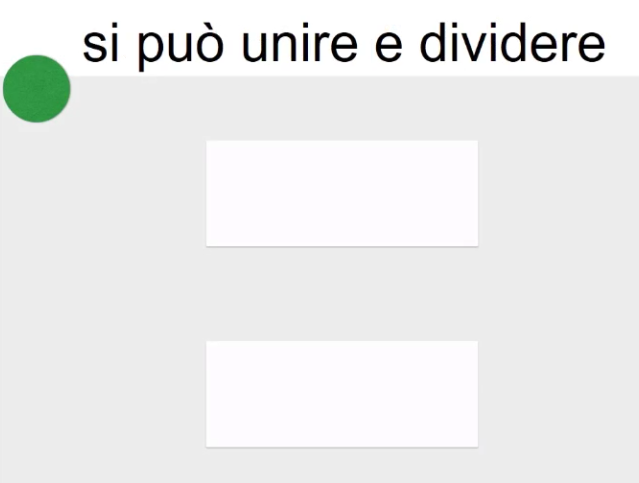
Si possono unire, anche, ma in modo coerente.
Si auto-ripara. Anche. Un bel movimento, l’unione o la separazione. Faccio vedere la Stessa Immagine che si ripara.
Ad esempio, dalla Schermata generale sul Web, tocchiamo un elemento e l’elemento si apre.
Queste animazioni, in cui, dopo il click o dopo aver toccato un elemento, si apre qualcosa è bene anteporle nella schermata della User Interface. Dobbiamo pensare!!!
Il Material Design e anche l’interazione dell’App si basa su quello che è fatto sul web.
(Google ha iniziato a progettare sul Web)
MOVIMENTO
I Materiali: possono comparire e scomparire
i materiali, il loro movimento, può essere fatto su qualsiasi asse. X, Y, Z

Hanno uno spessore. Sono in rilievo.
OGGETTI NELLO SPAZIO 3D COME NEL MONDO REALE
Elevazione → ad esempio

Non sono rettangoli. Hanno uno spessore, sono in Rilievo.
L’elevazione è misurata in base alla distanza tra una superficie e l’altra. In base a quante superfici ci sono, che noi abbiamo progettato nella nostra APP.
In base alle superfici progettate nella nostra APP.
Primo Livello ad elevazione 1, Terzo Livello ad elevazione 3. L’importante è la coerenza, al livello N, lo spessore sia sempre lo stesso.
Il livello non deve intersecare altri elementi che si trovano, superiori.
ELEVAZIONE DI DEFAULT (RESTING)
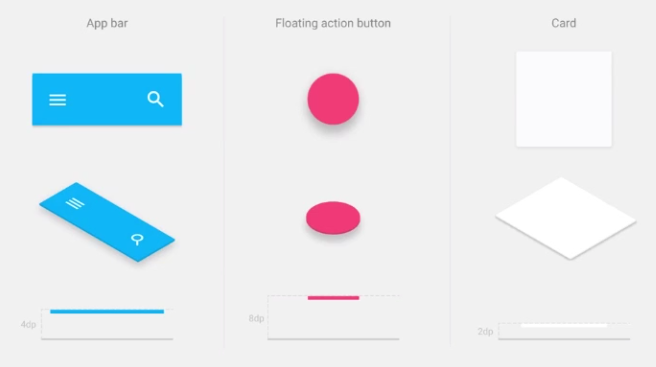
App Bar, Floating action button, Card
si trovano ad un’elevazione diversa tra Loro.

App Bar si trova a una certa elevazione
Floation Action Button si trova leggermente più sopra, rispetto all’App Bar
Card si trova sotto all’App Bar e alla Floating action button
Questi elementi (sono coerenti), hanno l’ombra, hanno l’elevazione.
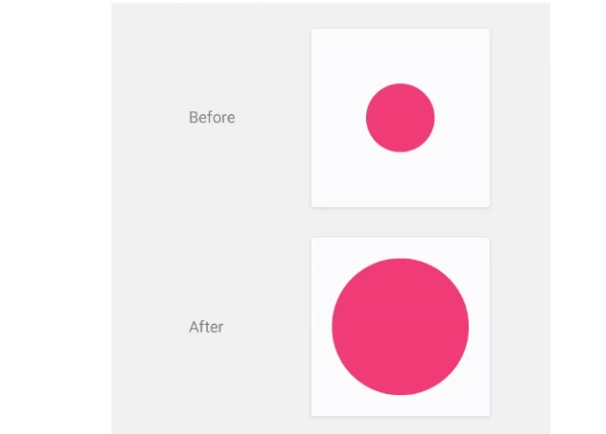
Resting: è dove poggia, l’elemento. Dove si appoggia. E quindi è da pensare che l’elemento possa essere premuto.
Se l’elemento può essere premuto, vuol dire che ha un’interazione.
L’interazione → Press come un Bottone. A seconda dello Stato in cui si trova, ha una diversa elevazione.
L’elevazione cambia, per dare il senso di movimento.
L’elevazione non cambia, durante il CICLO di VITA dell’APP, se cambia, nell’Animazione, poi torna al SUO POSTO, normale, nel più breve tempo possibile.
Nella User Interface (nell’interfaccia), il bottone viene premuto.
L’oggetto ha diversi STATI, quindi premendo il pulsante, poi dopo lui deve tornare nella posizione di prima.
Sull’interfaccia, vedere un Bottone, guardarlo e premerlo, ma non vedere la conseguenza del Bottone premuto, anche il fatto di vedere che cambi (L’ombra del Bottone, la Sua Altezza). Tutto ciò è l’indice di Rispettare il MATERIAL DESIGN.
COERENZA TRA PIATTAFORME
A seconda della PIATTAFORMA, su cui STA GIRANDO, l’INTERFACCIA, qui c’è la Libreria che sa come gestirsi.
C’è una Libreria che supporta il MATERIAL DESIGNER.
Se Cambia la RISOLUZIONE dello SCHERMO, la VISUALE, diventa più AMPIA
SCHERMO PIU’ GRANDE: VISUALE PIU’ LARGA
Se io facessi uno ZOOM visuale, anche gli elementi, subisce uno ZOOM Visuale (Mantiene la Coerenza).
Se gli Oggetti sulla Visuale, si rimpiccioliscono, cambia anche la Profondità. Se gli oggetti, si rimpiccioliscono è come se io mi stessi muovendo sull’Asse Z. Facendo lo Zoom, vedo più dettagli.
Un certo rilievo che vedo sul Telefono, lo vedo anche sulla Smart TV.
Quando cambia la RISOLUZIONE, quando abbiamo più SPAZIO, tornano i CONCETTI dei FRAGMENT. I FRAGMENT sono nati per gli schermi grandi.
Quando abbiamo più spazio, l’interfaccia, viene scalata.
Aver una Libreria, che fa i cambi di Visualizzazione, mantenere una Coerenza.
RESPONSIVE/DYNAMIC ELEVATION OFFSETS
Alcuni componenti, hanno un’elevazione RESPONSIVE. A seconda dell’input dell’Utente o del Sistema in cui si trovano. Cambiano la Loro Elevazione
→ diversi stati fanno variare l’elevazione che sono coerenti utilizzando l’elevazione dinamica e gli offset.
Questi stati sono coerenti, utilizzano l’elevazione dinamica. Questo viene fatto dinamicamente dalla Libreria.
Gli offset sono relativi alla posizione di riposo. Imposto gli offset
OMBRE
Le ombre, rendono possibili di vedere le superfici diverse tra Loro.
Le ombre, variano a seconda dell’altezza. Per altezza si intende i Livelli di Zoom, cioè i dettagli in cui sto guardando la visuale.
Un oggetto con l’ombra, capisco il Rilievo. Il Rilievo mi fa capire che con quell’oggetto io ci potrei interagire. Se lo porto su, mi fa pensare che sia qualcosa che se tocco, cambi.
Il Rilievo, suggerisce un’interazione.
Schermo normale e il pulsante in rilievo. Il pulsante non fa parte della profondità in cui si trova lo schermo normale. Il bottone per come è posto in rilievo, mi suggerisce che io posso premere.

Da l'idea di un buttone che si possa premere. Da l’idea del bottone che si possa premere.
RELAZIONI TRA OGGETTI
Ogni oggetto, si può muovere indipendentemente. Il movimento di un oggetto, è vincolato ed è dipendete dal suo contenitore.
Layout, il pannello. Pannello che è una View del Layout è un primo contenitore.
Il movimento di un oggetto è dipendente da chi lo contiene.
Un OGGETTO ha un SOLO genitore e può avere 0 o PIU’ FIGLI.
Se la VIEWGROUP, contiene delle Altre VIEW. Per una questione di Coerenza, gli OGGETTI che si trovano all’interno di un CONTENITORE, abbiano una Coerenza tra Loro e sia con il LORO genitore.
LA PARENTELA, NELLA GERARCHIA, DETERMINA COME RAGGRUPPARE GLI OGGETTI.
“Il Genitore é il pannello della Lista e al suo interno c’è il bottone e si muove in modo coerente con il genitore.”
ANIMAZIONE
Osservando il movimento, possiamo percepire il Peso, la Flessibilità e la Dimensione. Movimenti Realistici.
RELAZIONI
Massa e Peso.
La Massa si muove, solo quando delle forze sono applicate. Esempio di concetto: Gravity
→ i movimento devono essere naturali
L’accelerazione non deve avere dei movimenti bruschi. Ma di solito, sale sale, poi si mantiene costante e poi scende.
Le entrate e le uscite di Scena: quando compaiono e scompaiono. Non bisogna distrarre l’utente da movimenti non necessari.
VARIAZIONI DI MOVIMENTO
Non tutti gli oggetti si muovono allo stesso modo, causa: variazione di massa
Quando si pensa alla User Interface (Interfaccia Utente), bisogna individuare gli oggetti simili.
Ad esempio: individuo tutte le View (simili).
Ciò che vediamo nel mondo Reale, ad esempio il lancio della pallina, bisogna vedere come si comporterebbero nel mondo virtuale.
INTERAZIONE RESPONSIVE
L’INTERAZIONE RESPONSIVE è quella che risponde in qualche modo ad un’azione e quindi l’UTENTE si sente COINVOLTO. Viene COINVOLTO, perché è una SIMULAZIONE, vicina alla REALTA’.
L’INTERAZIONE dovrebbe incoraggiare l’utente ad esplorare l’APP, incuriosirlo.
L’utente dovrebbe essere incuriosito nell’esplorare l’APP.
Deve considerare l’INPUT dell’UTENTE, La REAZIONE della Superficie su cui l’utente sta applicando l’INTERAZIONE, il FEEDBACK
INPUT: Tocco, voce, mouse, tastiera. Gli elementi sono in una superficie 2D e quindi lo schermo, ma ci sono indicatori VISUALI che danno la percezione del 3D.
l’INTERAZIONE RESPONSIVE rende la COMUNICAZIONE dell’UTENTE, QUALCOSA DI REALE. L’ UTENTE è CONVINTO di INTERAGIRE CON QUALCOSA DI REALE.
L’UTENTE, se non sapesse che quello è uno SCHERMO, avrebbe la convinzione che quel Pulsante (Bottone) o quell’oggetto che sta toccando si trova nella REALTA’. OBIETTIVO.
Quando noi TOCCHIAMO lo schermo, ci potrebbe essere una parte che diventa più scura. Ma cosa sarebbe? Un CAMBIAMENTO di LUCE.
(E’ qualcosa di RESPONSIVE. Anche se non notiamo da dove proviene la LUCE).
Reazione di un blocco. Reazione Radiale → sembra che ci sia una conseguenza.
Sembra che io tocco e al mio tocco, ci sia una conseguenza.
L’utente tocca lo schermo e lo schermo da un’immagine Responsive (RADIALE). Qualcosa che risponde al Tocco. Interazione Responsive
REAZIONE DELLA SUPERFICIE
Il sistema risponde con una conferma nel punto di contatto.
FEEDBACK
Il materiale può reagire, toccato per indicare uno Stato Attivo. Il tutto per indicare uno Stato, per tornare indietro.
TOCCO il pulsante e si apre una FINESTRA.
Interagendo con lo schermo e con i pulsanti sullo schermo, se l’oggetto, la VIEW, si solleva vuol dire che qualcosa è successo.
AZIONI RADIALI
Io riconosco, dove tocco. Quel tocco del dito, si sviluppa il movimento in modo Radiale.
Quindi basta il mio tocco, per sviluppare il movimento in modo radiale.
Il concetto di Radiale: è come un’onda, che si espande.
Dar un significato al diverso INPUT che sto dando nell’interazione.
Il PUNTO DI TOCCO dell’UTENTE è un EPICENTRO, da cui si può sviluppare l’ONDA DI MOVIMENTO.
Ad esempio la Barra, che simulava un’Onda. Gli oggetti cambiavano come un’onda da Sinistra verso destra (dando un’indicazione di movimento, cioè “reale” o che dia un Tocco di Realtà).
Le azioni devono essere collegate all’EPICENTRO. Dare l’illusione che qualcosa si espande. E’ tutta fonte di studi, di: human computer interaction
Queste caratteristiche davano all’Utente, l’illusione di stare in un’attività parallela, coerente con la Realtà in cui vive normalmente una persona.
TRANSIZIONI SIGNIFICATIVE
un elemento che si sposta, che si muove, deve farlo, rispettando le leggi della FISICA.
Il MOVIMENTO se è coerente, da il concetto di Passi.
CONTINUITA’ VISUALE
LE TRANSIZIONI, devono essere chiare.
Elementi entranti, elementi uscenti (tipo presentazioni in Power Point), elementi uscenti (non più utili)
L’APP BAR, dove le funzionalità deveono essere disponibili, ma soprattutto Coerenti, con lo stato in cui si trova. In base all’Interazione con l’Utente. Dovete cambiare in maniera dinamica. Il tutto è la Continuità Visuale.
Elementi condivisi: elementi che persistono nella scena. Il Layout, Il Tema associato all’Activity, non cambiano.
Ci sono elementi che vanno via, bottini, ma altri rimangono. Per avere la CONTINUITA’ VISUALE.
CONTINUITA’ VISUALE: Animazione che si muove, non c’è un cambiamento in poco tempo. Anzi, noi continuiamo a vedere lo sfondo. Ha dato l’illusione di movimento e non è cambiato tutto e subito.
Il MOVIMENTO visuale di una schermata, vien fatto per dirigere l’attenzione dell’UTENTE.
La sezione a cui l’UTENTE era interessato, si è espansa. Dare il giusto FEEDBACK all’utente. E’ quella sensazione Li che da, lo schermo con il MOVIMENTO visuale.
Quella sezione li, si è espansa → espandere i dettagli
Le transizioni possono creare connessioni visuali tra gli Stati mediante colore ed elementi persistenti.
Osservando una finestra con diversi colori, Blu, Giallo. I colori rimangono coerenti, creando una connessione.
Ad esempio il giallo di espande, cioè il colore che era stato suggerito, ma gli altri colori rimangono coerenti.
Il Movimento è usato per dare chiarezza in senso estetico.
ANIMAZIONE UTILE PER TRANSIZIONI
Animazione entrava, poi usciva. Anche se ci sono piccole animazioni, sotto nel nostro inconscio lo sfondo continua ad esserci.
TEMPORIZZAZIONE VISUALE
Quando si costruiscono le animazioni, è bene tener presente il tempo.
CONTINUITA’ VISUALE
E’ bene che l’espansione si veda per bene e sia qualcosa di continuo.
Ci sono tanti elementi ma che non avevano una Continuità.
COREOGRAFIA COERENTE
Gli elementi che si muovono devono farlo in modo coordinato. Ci sono dei percorsi, ma che devono avere un senso, per guidare l’attenzione dell’Utente.
E’ quindi una Buona Coreografia e non bisogna disorientare l’utente con le animazioni.
BEST PRACTICES
Evitare percorsi spaziali, a meno di non avere uno specifico punto e movimento coordinati in base ad esso. E’ da ricordare: RADIALE.
Assicurarsi che la direzione sia coerente durante la transizione. E non bisogna creare confusione.
Anche i fuochi d’artificio, per come partono c’è un ordine. Un movimento radiale.
Ed è bene, chiedersi se sembrano piacevoli da vedere? E’ chiara l’attenzione dove si deve posizionare?
E’ bene far attenzione agli oggetti nell’animazione, come entrano e come escono.
DETTAGLI GRADEVOLI
Gli elementi, tutti gli elementi devono collaborare per dare all’utente un’esperienza continua, piacevole, funzionale. (E’ bene mettere animazioni, solo se servono, cioè se sono funzionali)
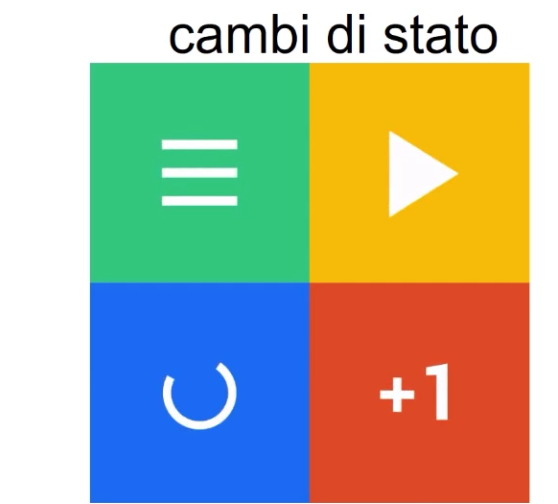
La TRANSIZIONE, cioè il menù che diventa Freccia.

Cambi di Stato.
Ad esempio, Aggiungo un Elemento e ho il simbolo della “Freccia”. Una volta aggiunta la Freccetta, ho il simbolo “X” per togliere l’elemento aggiunto.
STILE
TAVOLOZZA, che è importante.
Comprende colori primari e colori per enfatizzare, cioè dare dei messaggi.
I COLORI, danno dei messaggi.
I grandi Marchi e il Loro Colore. L’importanza dei Loro Colori.
I Colori veicolano emozioni.
Le emozioni vengono associate a un Marketing, a certi prodotti. Bisogna usare armonia nei COLORI. E’ bene usare le Tavolozze.
E’ bene effettuare cambiamenti Graduali. E non passare dal Blu al Rosso. Ad esempio.
I cambiamenti graduali, son sempre ben eccetti.
La Tavolozza, parte dai colori primari e considera lo spettro
Google ci permette la scelta tra 500 colori primari. Tali colori quando si mischiano ci permettono di ottenere i colori secondari.
I COLORI danno enfasi.
IL GRIGIO e il BIANCO. Diverse, tante interfacce usano le sfumature di Nero o di Bianco. Il Nero e il Bianco, danno eleganza, creano eleganza. Crea un effetto gradevole.
Trasparenza tipica su sfondo Bianco dell’87%.
Icone ed elementi divisori hanno trasparenza del nero anziché colori solidi per far si che vadano bene con qualsiasi sfondo.
STATUS BAR dovrebbe essere la tinta 700 del colore primario.
La Guideline di Google ci dice che la STATUS BAR di un’APP ha un Colore: 700
Le ToolBar e i Blocchi di colore più grandi usano uno dei 500 colori primari, come colore primario dell’APP.
E’ bene usare i COLORI primari. Non creare mai effetti arcobaleno.
COLORE PER L’ENFASI
La Stellina sotto uno Sfondo o il Button utilizza colori primari.
COLORE PER L’ENFASI.
Colore utilizzato per l’azione primaria e componenti quali switch e slider.
E’ bene utilizzare un colore primario per risaltare qualcosa che sia cambiato e per dare l’enfasi a un elemento.
L’enfasi ci mostra che sicuramente nella schermata è cambiato qualcosa.
Guardando la schermata “Settings” il mio sguardo, ma subito in direzione del pallino. Il pallino color “rosa”, crea l’enfasi e quindi ci focalizziamo su quell’oggetto li.
Usando il COLORE tra gli ELEMENTI dei Settings, per veicolare un’informazione.
Usare il COLORE anche per l’Enfasi dei Link. Uso pratico.
Se avessi un TESTO e noto qualcosa di colorato, capisco che potrebbe essere un LINK.
Aver uno Sfondo BLU (Colore primario) e aver un tasto con la propria ombra sul Blu, ma di diverso COLORE, anch’esso PRIMARIO.
E’ sempre consigliabile, usare come Sfondo il BIANCO! Sfondo bianco: creare un contenuto minimale. Nel caso di dubbi, è bene usare il BIANCO, come sfondo.
ICONE
(E’ bene conoscerla, per progettare l’icona dell’APP)
PROGETTAZIONE DEL DESIGN DELL’ICONA
ICONE: ICONE di PRODOTTO e ICONE di SISTEMA
ICONA DI PRODOTTO, è il MARCHIO. E’ quella che compare quando installiamo l’APP. E tale icona è quella che noi vogliamo personalizzare.
Google dice che le ICONE DI PRODOTTO, devono essere semplici, Design sempre minimale, colori pieni, amichevoli.
(REGOLE DI BRAND, di MARKETING).
ICONA DI PRODOTTO, (GMAIL), ci da l’idea che non è un’immagine ma è una busta reale. Ci sono bordi, sfumature. Ci da l’immagine di busta da lettera.
(ICONA DI PRODOTTO → LA BUSTA), ci da l’idea di un oggetto tridimensionale.
ICONA è BIANCA e C’è del ROSSO, che forma con i BORDI una M.
ICONA DI PRODOTTO, c’è un concetto di Affordance, cioè cos’è quell’oggetto e cosa ci permette di fare.
C’è il concetto dei COLORI, riconoscibili del Marchio di Google.
Il Rosso ad esempio è uno dei colori che utilizza Google.
Significato della M, con i bordi della Busta da Lettera. Quindi la M con Mail, significato associato a quell’icona.
Anche il Font (Carattere) della M.
PROGETTAZIONE
La progettazione si ispira alle proprietà del Materiale, tattile e fisica. L’ICONA di PRODOTTO mi fa venire in mente qualcosa di tridimensionale 3D che si può aprire, quindi Tattile e Fisica.
Guardando l’ICONA DI PRODOTTO di GOOGLE, notiamo che viene proiettata una certa ombra.
Ogni ICONA è trattata, come si farebbe con la CARTA. Ed è rappresentata con elementi grafici semplici.
Le ombre devono essere coerenti e l’illuminazione soffusa.
L’ombra sulla parte superiore, che si può APRIRE sulla parte SUPERIORE. Ci da l’idea.
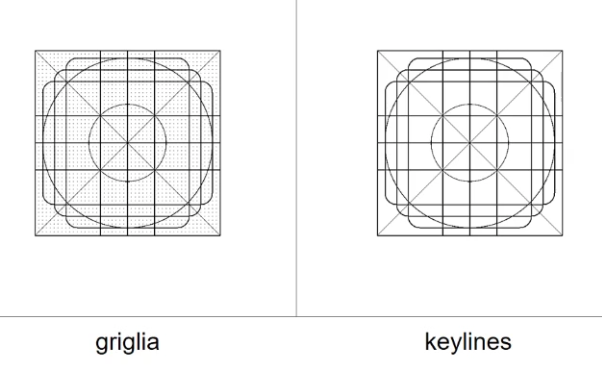
GRIGLIA DELL’ICONA
(Elementarmente) serve per progettare l’ICONA. Prima è bene abozzare qualcosa con Carta e Penna
Per progettare su Carta, la Nostra: ICONA. E’ bene far il disegno, su carta, disegnando le Linee e Le giuste CURVE.

Ebbene anche essere COERENTI, con le CURVE.
KEYLINES SHAPES
Consentono di mantenere una proporzione visuale coerente. E’ importante che, durante la progettazione, vengano rispettate le Proporzioni degli angoli.
L’importanza che viene data alla Progettazione e al Design di ogni Elemento, soprattutto GRAFICO.
KEYLINES SHAPES → E’ un modo per mantenere le proporzioni
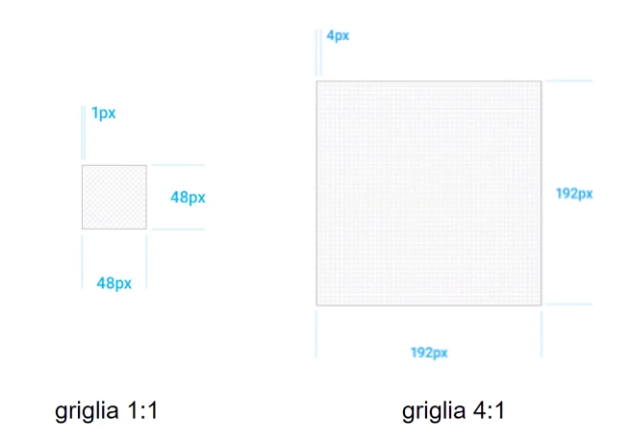
DP UNIT GRID
I dispositivi O.S. Android, mostrano le ICONE di PRODOTTI.
è il MARCHIO. E’ quella che compare quando installiamo l’APP. E tale icona è quella che noi vogliamo personalizzare.
Google dice che le ICONE DI PRODOTTO, devono essere semplici, Design sempre minimale, colori pieni, amichevoli.
(REGOLE DI BRAND, di MARKETING).
In genere, LE ICONE DI PRODOTTO è a 48 pixel o DP. E’ lo stesso.
Il principio è che poi PIXEL, riescono ad essere scalabili.
Mantenendo il rapporto, bisogna preservare gli Angoli quando la SCALA viene ridotta.
Gli ANGOLI, sono coloro che cambiano, quando viene modificata la SCALA.

48 px, griglia 1:1
mentre
quando viene scalata 4:1
GEOMETRIA
KEYLINES: ci sono forme STANDARD, cioè CERCHI, QUADRATI, RETTANGOLI
(Le basi da utilizzare)
ANATOMIA DI UN’ICONA DI PRODOTTO
Descrivere gli elementi grafici che costituiranno l’icona di prodotto.
Bisogna essere coerenti. Se usassimo un certo arrotondamento sulla parte bassa, dovrei trovarmi l’arrotondamento anche dall’altra parte, quindi nella parte alta.
→ Aver Familiarità con questi elementi.
Osservazioni di Google e dei suoi prodotti (BLU, ROSSO, GIALLO e VERDE). Così come le sue Icone.
FONDAMENTALMENTE: UN’ICONA DA COSA E’ FORMATA
- cornice
- sfondo
- primo piano
- colore
- ombra
Ogni componente è posizionato sul precedente.
E’ bene che il progettista, progetti ognuno di questi elementi e poi li sovrapponga.
FONDAMENTALMENTE: UN’ICONA DA COSA E’ FORMATA
- sfondo è la parte più bassa
- primo piano è sopra lo sfondo
- colore SPOT, applicato a una piccola porzione dell’elemento.
- flooding, colore applicato all’elemento pieno
- lati colorati
- lati in ombra
(rendere i bordi più scuri)
- ombra elemento più in alto
ILLUMINAZIONI
L’ambiente è illuminato da luci virtuali che provocano ombre.
Una illuminazione dall’alto, genera ombre.
METRICHE:
Altezza è sempre 1 Pixel, opacità: 30% e poi utilizziamo il Bianco.
TONALITA’, OMBRE e SFUMATORE
Ovviamente ogni colore è applicato a un materiale. Quindi ogni colore reagisce, diversamente quando si applicano ombre o sfumature.
PATTERN DI UN’ICONA
Cerchi che creano gli angoli,
COLORE
Gli elementi dei colori sono eliminati dalla superficie della Carta.
LIVELLI
Creano profondità e hanno lati e ombre. E’ meglio evitare di avere diversi livelli. Al Max 2
Diventa complicato se mettessimo più livelli
PIEGHE
Elementi piegati, sono anche distorti. Bisogna stare attenti alle pieghi. E’ meglio non mettere molte pieghe.
E’ SEMPRE BENE CREARE COSE MINIMALI.
PIEGHE SEGNALIBRI
Esistono per associare un’icona a un documento.

Icona Segnalibri, è meglio metterla a Destra. Perchè chiaramente leggiamo da sinistra verso destra.
FISARMONICA
Non eccedere nell’usare tante piegature.
ELEVAZIONE
Se questo elemento è sollevato, non deve risultare tagliato. I Tagli devono essere sempre in forma simmetrica.
E’ bene che il Taglio sia simmetrico. E’ bene che ci sia un Semantica (significato, perché c’è una parte più piccola e una più grande). Ed è bene capire che la simmetria è importante.
SOVRAPPOSIZIONI
E’ bene usare un Design Minimale. Non eccedere con le sovrapposizioni. Design Funzionale e Minimale. Sempre.
(Quando ci sono elementi composti, Max 2 elementi)
DISTORSIONI
Le ICONE DEL PRODOTTO, non devono essere mai distorte. GLI ELEMENTI, devono mantenere le proprietà GEOMETRICHE.
******
ICONA DI PRODOTTO: è bene che sia Minimale. Utilizzando degli elementi base (RETTANGOLO, CERCHIO), non creare sovrapposizioni. Se necessario, MAX 3 livelli. Utilizzare i bordi, l’ombra in un certo modo. I COLORI sono importanti.
E’ bene mantenere la coerenza.
**
ICONE DI SISTEMA
Sono le icone che utilizziamo nelle BARRE. Non dobbiamo progettarle, NOI. Usiamo quelle Standard. E’ bene usare Librerie Open Source (per le Icone).
L’icona nasce come massima astrazione di una metafora concettuale.
Il Design assicura leggibilità e chiarezza.
Le icone sono piccole, sono fatte per andare nelle Barre. Non ha senso mettere dettagli.
A seconda della Risoluzione, potrebbero cambiare aspetto.
Da schermo piccolo → A schermo Grande.
PRINCIPI DI PROGETTO
forme nette e geometriche (angoli e rette)
Semplice, intuitivo, concetto di oggetto Reale.
Affordance: concetto di un oggetto che ci da l’impressione di essere Reale e quindi, di poter essere quasi toccato. Si immedesima in qualcosa di Reale.
ICONA DI PROGETTO: 48 pixel o Dp
ICONA DI SISTEMA: 24 pixel o Dp
E’ bene disegnare sul 24 Pixel, l’ICONA DI SISTEMA e poi INGRANDIRE.
Chi progetta un Disegno, si procede per sottrazione.
AREA ICONA
Il contenuto di un’unica dovrebbe restare sempre nell’area attiva. Nei 20 pixel o Dp.
Deve essere centrata la parte dell’ICONA, affinché il TOUCH, vada a finire nella parte COERENTE.
BASE PER LA GRIGLIA
Rettangoli, Quadrati, Cerchi, tutto molto basilare.
La macchina fotografica tipo icona di Sistema è qualcosa di semplice.
ANATOMIA DELL’ICONA DI SISTEMA
(molto simile all’icona di Prodotto)
Stiamo progettando a Pixel. E’ bene usare i quadretti.
ANGOLI
un Angolo di 2 pixel è usato per la forma dell’icona. E’ bene utilizzare le curve nella parte esterna e non interna
PESO
il peso deve essere uniforme nel Disegno.
Mantenere un tratto di 2 Pixel per angoli e curve.
Il Material Design per le icone di Sistema vorrebbe più Design Minimale.
CORREZIONI OTTICHE
Non distorcere mai le forme. L’occhio percepisce gli angoli. Se le CURVE sono PICCOLE in PIXEL, l’OCCHIO non le percepisce.
DEVONO ESSERE GRANDI
SPAZI
Utilizzare spazi adeguati intorno alle ICONE. Non creare problemi
E’ bene utilizzare un DESIGN MINIMALE e non riempire mai il tutto. La pienezza non va bene.
COERENZA
quando si progetta un “freccia”. Quando smussiamo tutto ed escludiamo le punte. E’ bene progettare bene
→ Spesso la progettazione 3D non ha senso.
Spesso progettare anche una matita, dando gli angoli giusti. Non serve. E’ sempre bene un DESIGN MINIMALE.
IL 3D per essere ben progettato, vuole LE CURVE. Sia chiaro
CENTRALE I PIXEL
è importanti.
COLORI
Colori pieni. Opacità Standard
IMMAGINI
Le immagini per il Material Design hanno comunque un significato, così come quando volevano indirizzare l’occhio dell’Utente.
La User Experience, viene vincolata dalle immagini.
RILEVANZA PERSONALE
Una Buona APP contiene immagini che riflettono.
Le IMMAGINI trasmettono informazioni specifiche, un’IMMAGINE facilita e velocizza la comprensione.
ESTETICA
CONTESTO
sono principi molto vicini al WEB.
IMMERSIONE
E’ accettabile oscurare o far riferimento agli IDOLI. (Gergo Web Design).
HEROS è un tipo di immagine LARGA, messo in modo EVIDENTE sulla WEB PAGE, generalmente al CENTRO.
E’ molto spesso la prima cosa che APPARE al visitatore e presenta l’OVERVIEW del SITO.
BEST PRACTICS
La foto dovrebbe dare un’esperienza per l’UTENTE.
Qualcosa di emozionale, è bene usare le Fotografie.
NON USARE MAI IMMAGINI DI STOCK
DARE UN OBIETTIVO
Nelle immagini è bene MOSTRARE UN OBIETTIVO. E’ bene DIRIGERE L’ATTENZIONE. Sempre minimale, senza creare confusione.
Chi progetta non deve progettare per se stessi, ma sempre per gli altri
Si PROGETTA → PER GLI ALTRI
RACCONTARE STORIE
E’ bene farlo nell’App.
Le immagini con un CONTESTO, le immagini CON UNA STORIA. E’ bene il CONTESTO, è bene la STORIA.
E’ BENE CONSIDERARE LE IMMAGINI INTEGRATE CON LA USER INTERFACE.
PROTEZIONE DEL TESTO – SCRIMMING
E’ quel cambiare la LUCE in certi PUNTI dell’IMMAGINE.
AVATAR E MINIATURE
Rappresentano entità o contenuto Reale attraverso Foto. In Genere sono INTERATTIVI.
Gli AVATAR rappresentano persone.
HERO IMAGES
Spesso in posizione molto visibile, servono per dar all’UTENTE un’IDEA sul CONTENUTO o per Rinforzare il Marchio.
HEROS è un tipo di immagine LARGA, messo in modo EVIDENTE sulla WEB PAGE, generalmente al CENTRO.
E’ molto spesso la prima cosa che APPARE al visitatore e presenta l’OVERVIEW del SITO.